マスターページには、ノンブルや柱など全ページに共通するアイテムを配置しておきます。それほどむずかしい設定ではありませんが、章が多い場合、章がかわるたびに柱のテキストを変えなければならないので、ちょっと面倒です。後述する[マスターページの階層構造(親子関係)]や[セクションマーカー][テキスト変数]を理解しておくと便利です。
下の図は[新規ドキュメント作成]で作ったドキュメントの[マスターページ]です。まだノンブルも柱も配置していません。これをもとにマスターページを作っていきます。

●マスターページの表示の仕方
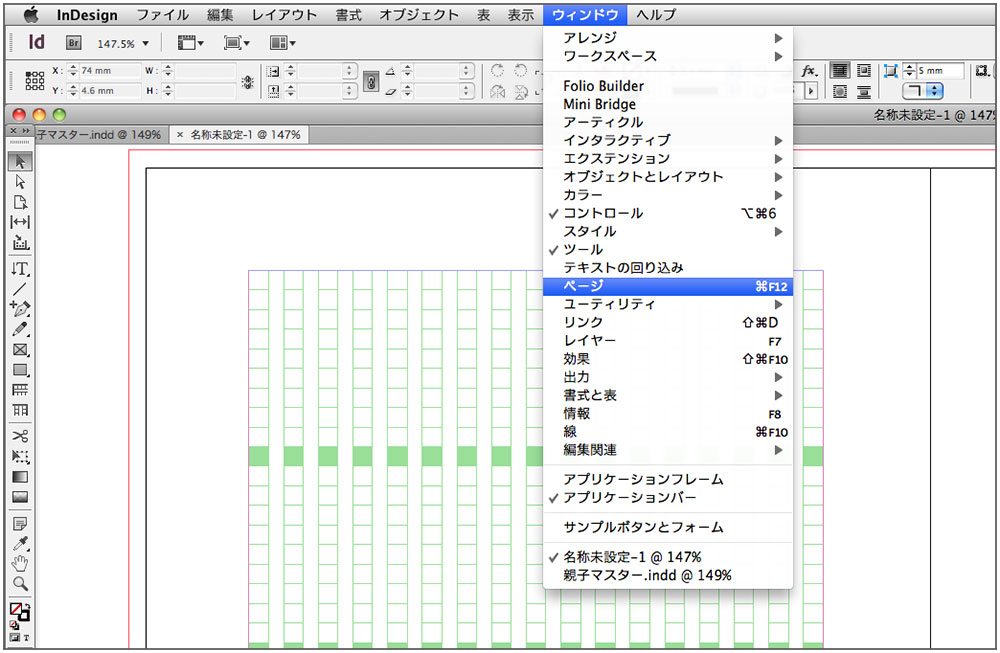
[マスターページ]を表示するには、下の左側の図のようにメニューバー[ウィンドウ→ページ]をクリックして、[ページパネル]を表示させます。
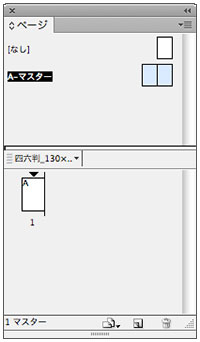
下の右側の図が[ページパネル]です。マスターページを編集(マスターページに移動)するときは、[マスターページ名](下の図の黒く反転している項目名)をダブルクリックします。
マスターページ名の右横にあるページのマーク(薄いブルーのマーク)をクリックしてもマスターページに移動できますが、左ページをクリックすると左のマスターページが、右ページをクリックすると右のマスターページがウィンドウの中央に表示されます。つまり、見開き両ページを選択した状態ではなく、片方のマスターページだけが選択された状態になります。
一般的には、ノンブルなどは左右両ページに配置するので、両ページを選択した状態(両ページがウィンドウの中央に表示されている状態)になるよう[マスターページ名]をクリックします。


●配置位置の数値設定
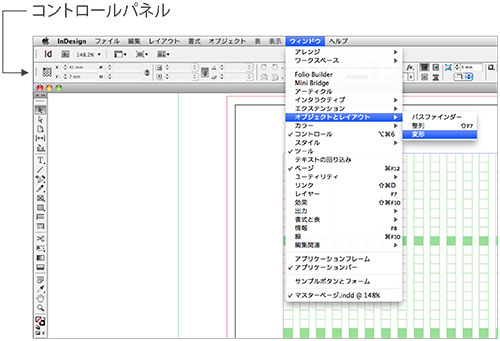
BOOKHOUSEでは、位置や大きさを表示する[変形パネル]や「コントロールパネル」をとてもよく使います。[変形パネル]は、メニューバー[ウィンドウ→オブジェクトとレイアウト→変形]をクリックすると表示されます。「コントロールパネル」は、[選択ツール(黒矢印アイコン)]を選択すると表示されます、
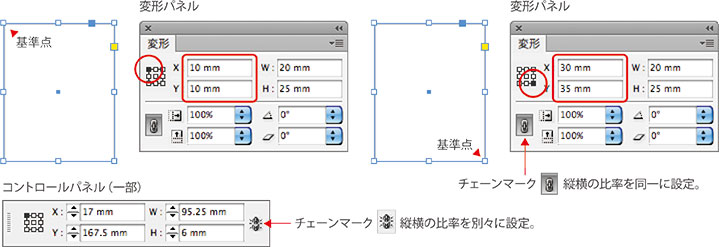
 マスターページにノンブルや柱を設置するときは、アバウトな位置におかず、[変形パネル]や[コントロールパネル]で位置を数値で管理するようにします。下の図の赤枠内の数値を、できるだけきりのいい数値にすると、あとの作業が楽になります。
マスターページにノンブルや柱を設置するときは、アバウトな位置におかず、[変形パネル]や[コントロールパネル]で位置を数値で管理するようにします。下の図の赤枠内の数値を、できるだけきりのいい数値にすると、あとの作業が楽になります。
赤丸内の小さな黒い四角「■」は、位置やサイズを表示するときの基準点です。合計9箇所の基準点をフレームやオブジェクトに設定できます。どこを基準点にするかによって、変形パネルの「X」と「Y」の数値が変わります(下図赤枠内の数値参照)。また、たとえば四角いフレームの右上を基準点にしてフレームの左右(W)と天地(H)を拡大すると、右上の基準点は動かず、左方向と下方向に拡大されます。

[チェーンマーク」は、拡大や縮小をしたときに、縦と横の比率を同一にするかどうかを設定する機能です。たとえば、チェーンマークを「縦と横の比率を同一」に設定した場合、左右(W)を2倍に拡大すると、天地(H)も自動的に2倍になります。

●マスターページのレイヤー管理
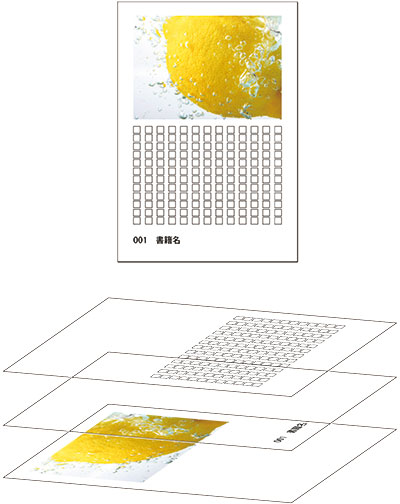
「レイヤー(layer)」は、透明なフィルムのようなもので、別々のフィルムにテキストや写真を配置して重ねることにより、右の図のように1枚のページに見せる機能です。
Photoshopなどではよく使われますが、 InDesignではあまり使われていないようです。でも、マスターページは、「レイヤー」で管理したほうが便利な場合があります。
レイヤーには、不用意に変更できないよう、カギをかける機能があります。右の図のように、[柱やノンブル」のレイヤー、「本文」のレイヤー、「写真」のレイヤーなどを個別に作成して、ほかの人に触ってほしくないレイヤーにカギをかけておけば安心です。
下記の方法でレイヤーは作成します。
ためしに写真を配置する「PHOTO」というレイヤーを作成してみます。下の図を参照してください。
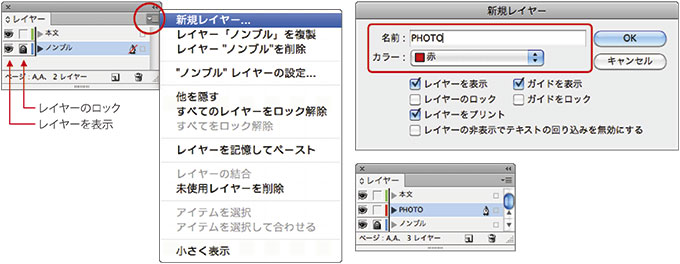
| ① | まず[レイヤーパネル]を表示させます。メニューバー[ウィンドウ→レイヤー]をクリックすると[レイヤーパネル]が表示されます。下の左側の図が[レイヤーパネル]です。 |
| ② | つぎに[新規レイヤー]を挿入したい位置を選択します。新規レイヤーは選択した位置の上に作成されます。ここでは[本文]と[ノンブル]のあいだに挿入したいので[ノンブル]レイヤーを選択しました。 |
| ③ | [レイヤーパネル]の赤丸内の三角形をクリックするとパネルメニューがでてきます。その青色に反転している[新規レイヤー]をクリックします。 |
| ④ | 下の右側の図のように[新規レイヤー]というダイアログが表示されます。名前のところにレイヤー名を入力します。ここでは「PHOTO」としました。その下にある [カラー] は、フレーム枠などの色を指定する項目です。黄色など薄い色に設定すると見えにくいので注意してください。 |
| ⑤ | 下の右下の図が[新規レイヤー]が完成した[レイヤーパネル]です。新しく作成した「PHOTO」というレイヤーを選択して写真を配置します。 |

レイヤーパネルの左側にある「目玉」のマークは、レイヤーの「表示/非表示」を切り換えるトグルボタンです。となりの「カギ」のマークは、レイヤーの「ロック」を切り換えるトグルボタンです。
▶レイヤーの結合
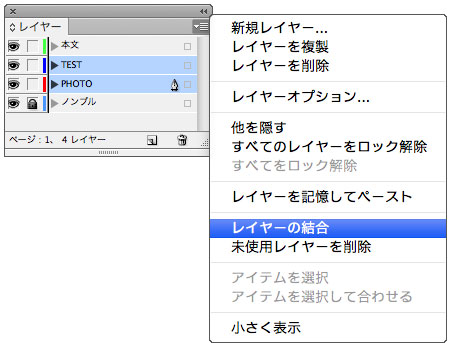
 レイヤーは結合させることができます。左の図で説明します。結合させる複数のレイヤー、ここでは「TEST」と「PHOTO」を選択し、レイヤーというタブの右側にある三角形をクリックして、サブメニューを表示させます。その青色に反転している[レイヤーの結合]を選択します。これで選択したレイヤーが[ペンマーク]がついたレイヤーに結合されます。この操作は、全ページに適用されるので。結合するときは注意してください。
レイヤーは結合させることができます。左の図で説明します。結合させる複数のレイヤー、ここでは「TEST」と「PHOTO」を選択し、レイヤーというタブの右側にある三角形をクリックして、サブメニューを表示させます。その青色に反転している[レイヤーの結合]を選択します。これで選択したレイヤーが[ペンマーク]がついたレイヤーに結合されます。この操作は、全ページに適用されるので。結合するときは注意してください。
▶レイヤーの移動
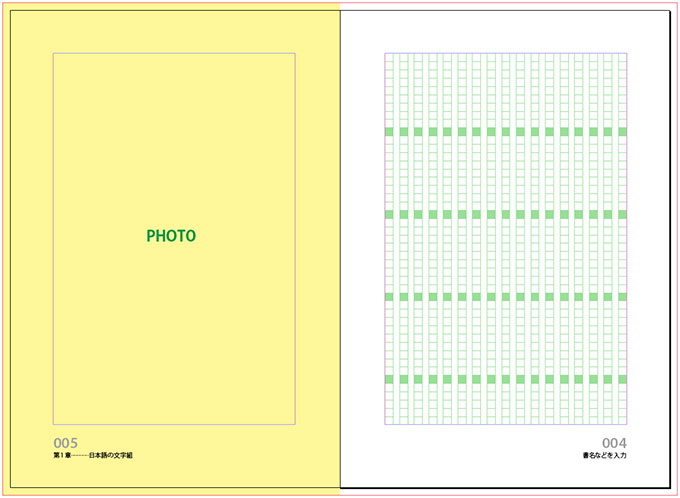
 レイヤーは上にあるレイヤーが優先されるので、たとえばページ全面に写真を配置した場合、ノンブルや柱は写真の下に隠れて見えなくなります。写真ページにもノンブルや柱を表示したい場合は、写真のレイヤーをノンブルや柱のレイヤーの下に移動させます(右図参照)。すると下の図のように写真ページにもノンブルや柱が表示されます。
レイヤーは上にあるレイヤーが優先されるので、たとえばページ全面に写真を配置した場合、ノンブルや柱は写真の下に隠れて見えなくなります。写真ページにもノンブルや柱を表示したい場合は、写真のレイヤーをノンブルや柱のレイヤーの下に移動させます(右図参照)。すると下の図のように写真ページにもノンブルや柱が表示されます。
ただし、この設定は、現在表示されているページだけでなく全ページに適用されるので、上記の結合と同じように、レイヤーを移動するときは十分に注意してください。


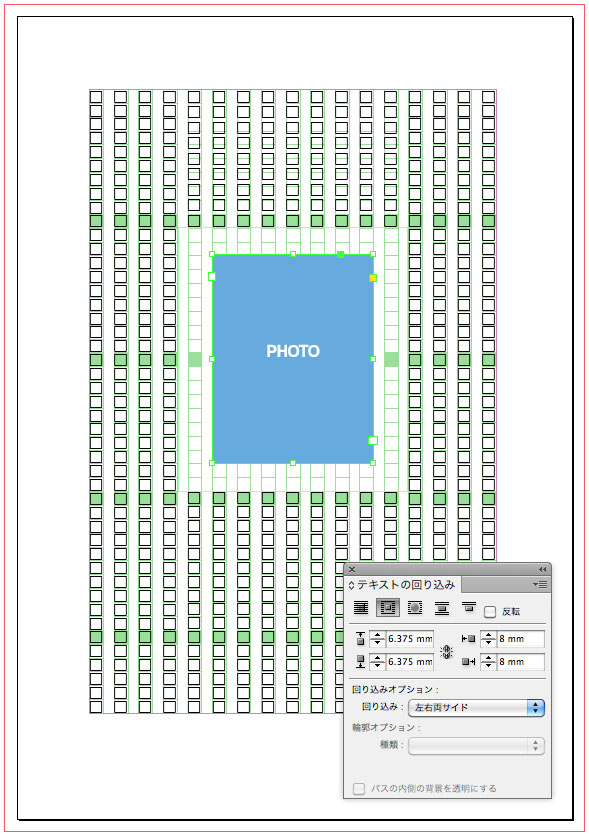
▶テキストの回り込み機能
本文と写真を別々のレイヤー配置しても[テキストの回り込み機能]が使えます。
右の図の写真は、本文とは別のレイヤー「PHOTO」に配置してあります。それでもテキストが回り込みます。

